Canvas Project!
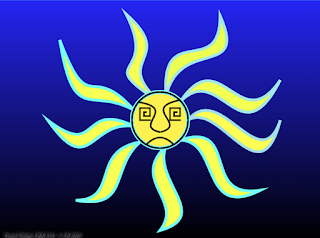
Above is my final product. I am very proud of how it came out! This is my first time coding and it was definitely a rough start. It took me a total of 8 hours to complete this design.
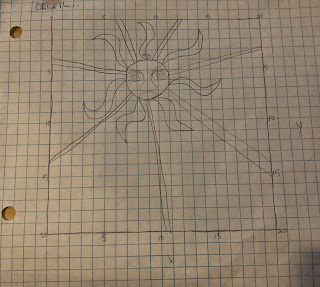
This design was inspired by one of my favorite bands, Sublime. I really connect with their music and this album cover (shown below) from their "40 oz. to freedom" album is an image that has stuck with me ever since I saw it for the first time. I knew I wanted to create something at least loosely inspired by it so the paper shown below that is my own interpretation of the original art.
A did run into a big obstacle during this project. This happened when I was making all 9 of my rays, coming off of the center circle. I had been making them by putting two separate bezier curves next to each other and then connecting them at the ends. This worked until I realize that I would not be able to fill them in how I wanted them, it would look very block-like as the "fill" for each bezier curve would fill in both sides of their curves instead of just the open space between them like I had envisioned. I realized this after I was in the process of making my 4th ray (which would have been my 9th individual bezier curve). The solution to being able to fill the space in between was to rewrite them all into code that could be filled so I had to switch around my points and adjust accordingly. This was a bit frustrating since I had already spent so much time working on those curves and it felt as if it had all gone to waste. Although this was tough, after I put forth the effort to fix them so they could be filled in, it went much more smooth from there. I am very happy with all of the work I have done and I accomplished a lot over the course of learning these concepts in addition to applying them and that alone is a success in my eyes!
CODE (451 lines):
/// background filled with horizontal gradient
var lingrad = context.createLinearGradient(0,0,0,1500);
lingrad.addColorStop(0, 'rgba(37,37,255,1.00)');
lingrad.addColorStop(0.5, 'rgb(255,255,255)');
lingrad.addColorStop(0.4, 'rgba(0,0,0,1.00)');
lingrad.addColorStop(1, 'rgb(255,255,255)');
context.fillStyle = lingrad;
context.fillRect(0,0,800,600);
//bezier curve 1
// starting point coordinates
var Ax = 470;
var Ay = 300;
// control point 1 coordinates ( magnet )
var cpointX1 = 550;
var cpointY1 = 200;
// control point 2 coordinates ( magnet )
var cpointX2 = 650;
var cpointY2 = 450;
// control point 3 coordinates ( magnet )
var cpointX3 = 650;
var cpointY3 = 500;
// control point 4 coordinates ( magnet )
var cpointX4 = 550;
var cpointY4 = 250;
// ending point coordinates
var Bx = 700;
var By = 300;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(255,254,0,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(140,226,238,1.00)';
context.lineCap = 'round'
context.stroke();
//bezier curve 2
// starting point coordinates
var Ax = 450;
var Ay = 255;
// control point 1 coordinates ( magnet )
var cpointX1 = 550;
var cpointY1 = 150;
// control point 2 coordinates ( magnet )
var cpointX2 = 600;
var cpointY2 = 400;
// control point 3 coordinates ( magnet )
var cpointX3 = 600;
var cpointY3 = 350;
// control point 4 coordinates ( magnet )
var cpointX4 = 550;
var cpointY4 = 100;
// ending point coordinates
var Bx = 700;
var By = 200;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(240,255,0,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(140,233,238,1.00)';
context.lineCap = 'round'
context.stroke();
///bezier curve 3
// starting point coordinates
var Ax = 415;
var Ay = 240;
// control point 1 coordinates ( magnet )
var cpointX1 = 450;
var cpointY1 = 90;
// control point 2 coordinates ( magnet )
var cpointX2 = 620;
var cpointY2 = 200;
// control point 3 coordinates ( magnet )
var cpointX3 = 550;
var cpointY3 = 200;
// control point 4 coordinates ( magnet )
var cpointX4 = 400;
var cpointY4 = 50;
// ending point coordinates
var Bx = 550;
var By = 40;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(233,255,0,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(140,233,238,1.00)';
context.lineCap = 'round'
context.stroke();
//bezier curve 4
// starting point coordinates
var Ax = 400;
var Ay = 255;
// control point 1 coordinates ( magnet )
var cpointX1 = 275;
var cpointY1 = 145;
// control point 2 coordinates ( magnet )
var cpointX2 = 445;
var cpointY2 = 150;
// control point 3 coordinates ( magnet )
var cpointX3 = 400;
var cpointY3 = 200;
// control point 4 coordinates ( magnet )
var cpointX4 = 225;
var cpointY4 = 145;
// ending point coordinates
var Bx = 315;
var By = 35;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(245,255,0,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(140,238,228,1.00)';
context.lineCap = 'round'
context.stroke();
////besier curve 5
// starting point coordinates
var Ax = 450;
var Ay = 350;
// control point 1 coordinates ( magnet )
var cpointX1 = 600;
var cpointY1 = 300;
// control point 2 coordinates ( magnet )
var cpointX2 = 500;
var cpointY2 = 500;
// control point 3 coordinates ( magnet )
var cpointX3 = 500;
var cpointY3 = 550;
// control point 4 coordinates ( magnet )
var cpointX4 = 550;
var cpointY4 = 350;
// ending point coordinates
var Bx = 650;
var By = 475;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(247,255,4,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(0,255,251,1.00)';
context.lineCap = 'round'
context.stroke();
////besier curve 6
// starting point coordinates
var Ax = 415;
var Ay = 365;
// control point 1 coordinates ( magnet )
var cpointX1 = 325;
var cpointY1 = 450;
// control point 2 coordinates ( magnet )
var cpointX2 = 460;
var cpointY2 = 500;
// control point 3 coordinates ( magnet )
var cpointX3 = 530;
var cpointY3 = 540;
// control point 4 coordinates ( magnet )
var cpointX4 = 380;
var cpointY4 = 450;
// ending point coordinates
var Bx = 400;
var By = 575;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(247,255,4,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(0,255,251,1.00)';
context.lineCap = 'round'
context.stroke();
////besier curve 7
// starting point coordinates
var Ax = 350;
var Ay = 355;
// control point 1 coordinates ( magnet )
var cpointX1 = 225;
var cpointY1 = 375;
// control point 2 coordinates ( magnet )
var cpointX2 = 300;
var cpointY2 = 500;
// control point 3 coordinates ( magnet )
var cpointX3 = 325;
var cpointY3 = 525;
// control point 4 coordinates ( magnet )
var cpointX4 = 275;
var cpointY4 = 420;
// ending point coordinates
var Bx = 190;
var By = 500;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(247,255,4,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(0,255,251,1.00)';
context.lineCap = 'round'
context.stroke();
////besier curve 8
// starting point coordinates
var Ax = 335;
var Ay = 315;
// control point 1 coordinates ( magnet )
var cpointX1 = 200;
var cpointY1 = 250;
// control point 2 coordinates ( magnet )
var cpointX2 = 250;
var cpointY2 = 400;
// control point 3 coordinates ( magnet )
var cpointX3 = 225;
var cpointY3 = 450;
// control point 4 coordinates ( magnet )
var cpointX4 = 225;
var cpointY4 = 300;
// ending point coordinates
var Bx = 120;
var By = 300;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(247,255,4,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(0,255,251,1.00)';
context.lineCap = 'round'
context.stroke();
////besier curve 9
// starting point coordinates
var Ax = 335;
var Ay = 275;
// control point 1 coordinates ( magnet )
var cpointX1 = 225;
var cpointY1 = 150;
// control point 2 coordinates ( magnet )
var cpointX2 = 225;
var cpointY2 = 300;
// control point 3 coordinates ( magnet )
var cpointX3 = 185;
var cpointY3 = 315;
// control point 4 coordinates ( magnet )
var cpointX4 = 225;
var cpointY4 = 215;
// ending point coordinates
var Bx = 150;
var By = 100;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(247,255,4,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(0,255,251,1.00)';
context.lineCap = 'round'
context.stroke();
////circle
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 70;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 10;
context.fillStyle = 'rgba(255,240,0,1.00)'
context.strokeStyle = "#5DFEFF";
context.fill()
context.stroke();
////right eye face lines
context.moveTo(450,300); //COORDINATES OF STARTING POINT
context.lineTo(425,300); //COORDINATES OF B
context.lineTo(425,270); //COORDINATES OF C
context.lineTo(450,270); //COORDINATES OF D
context.lineTo(450,290); //COORDINATES OF E
context.lineTo(450,290); //COORDINATES OF F
context.lineTo(435,290); //COORDINATES OF G
context.lineTo(435,280); //COORDINATES OF H
context.lineTo(442,280); //COORDINATES OF I
//LINE ELEMENTS
context.lineWidth = 4;
context.lineCap = 'square';
context.strokeStyle = '#000000';
context.stroke();
////left eye face lines
context.moveTo(375,300); //COORDINATES OF STARTING POINT
context.lineTo(350,300); //COORDINATES OF B
context.lineTo(350,270); //COORDINATES OF C
context.lineTo(375,270); //COORDINATES OF D
context.lineTo(375,290); //COORDINATES OF E
context.lineTo(375,290); //COORDINATES OF F
context.lineTo(360,290); //COORDINATES OF G
context.lineTo(360,280); //COORDINATES OF H
context.lineTo(365,280); //COORDINATES OF I
//LINE ELEMENTS
context.lineWidth = 4;
context.lineCap = 'square';
context.strokeStyle = '#000000';
context.stroke();
////right facial lines/nose
// starting point coordinates
var x = 450;
var y = 250;
// control point 1 coordinates ( magnet )
var cpointX1 = 350;
var cpointY1 = 270;
// control point 2 coordinates ( magnet )
var cpointX2 = 472;
var cpointY2 = 312;
// ending point coordinates
var x1 = 401;
var y1 = 330;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 4;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineCap = 'butt'
context.stroke();
////left facial lines/nose
// starting point coordinates
var x = 345;
var y = 255;
// control point 1 coordinates ( magnet )
var cpointX1 = 445;
var cpointY1 = 270;
// control point 2 coordinates ( magnet )
var cpointX2 = 332;
var cpointY2 = 315;
// ending point coordinates
var x1 = 400;
var y1 = 330;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 4;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineCap = 'butt'
context.stroke();
///nose connecting line
context.moveTo(401,330); //COORDINATES OF STARTING POINT
context.lineTo(399,330);
context.lineTo(401,330);
// mouth quad curve
var x = 365;
var y = 362;
// control point coordinates ( magnet )
var cpointX = 400;
var cpointY = 325;
// ending point coordinates
var x1 = 435;
var y1 = 362;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 4;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();






this is my favorite project of yours, I especially like the face on the sun
ReplyDeleteThank you! The face honestly took the longest to line up perfectly so I'm glad you like it!
DeleteYou did such a great job on this project! I love how creative you were when coming up with what you wanted to create. Not only did do give your own take on the Sublime album cover but you executed it so well. I really enjoyed reading you blog post and seeing how you went about coding such a unique piece!
ReplyDeleteThank you! I appreciate that you took the time to read the whole post :)
DeleteThis project looks so cool. The way you made the face is something that i have not seen before. The blue and black background was the right choice.
ReplyDelete